Sebelum memulai tutorial ini, pastikan kamu memiliki kemampuan untuk menggunakan software pengolah gambar seperti misalnya Adobe Photoshop, dan tutorial ini kebanyakan menggunakan Adobe Photoshop karena saya lebih familiar dengan software ini. Kamu juga bisa menggunakan software open source seperti misalnya GIMP. Selain untuk mengolah gambar, GIMP juga bisa digunakan untuk membuat icon untuk file exe.
Untuk membuat Ragnarok Online private server sendiri, biasanya kita pasti akan menentukan nama server dan juga logo. Nama server dan logo sudah pasti akan kita gunakan pada media promo seperti website dan sosial media, juga kita gunakan pada website dan didalam game itu sendiri. Dalam client side Ragnarok Online, ada beberapa file yang kita bisa gunakan sebagai Trademark dari server kita. Diantara nya adalah :
A. Screenshot logo (scr_logo.bmp)
Screenshot logo adalah logo yang akan ditampilkan ketika player menekan tombol Print Screen (Prnt Scrn) pada keyboard, defaultnya cuma tulisan ragnarok.co.kr atau kalau di indonesia ragnarok.co.id (jaman masih awal-awal di pegang lyto, kalo yg sekarang saya ga hapal). Logo ini selalu ada di kanan bawah layar, dan formatnya adalah BMP 24bit.
Untuk membuat logo ini, yang perlu diperhatikan adalah ukuran gambar, agar seimbang, jangan membuat ukuran yang terlalu besar. Asumsinya adalah Player biasanya menggunakan resolusi 800x600, jadi agar player tidak risih dengan screenshot kita, ukuran gambar maksimal adalah 200x150 atau jika kita ambil tingginya, bisa juga 200x300 (dalam ukuran pixel)
Contoh :
Disini saya akan membuat logo screenshot dengan ukuran 200x300
- Buat file baru dengan ukuran 200 x 300 (pixel)
- Agar nanti bagian yg kosong bisa transparant, pada layer Background atau layer paling bawah kita harus menggunakan warna Magenta, RGB = 255,0,255 atau #ff00ff
- Pilih Paint Bucket Tools, lalu pada color picker, ganti warna RGB ke 255,0,255 atau isi pada kolom CSS color dengan #FF00FF
 |
| Gambar Color Picker properties. |
- Setelah itu kamu bisa langsung masukan logo atau gambar yang kamu inginkan
 |
| Masukan logo dan gambar agar lebih menarik. |
- Setelah selesai, Save As (CTRL+SHIFT+S) isi nama dengan scr_logo dan pilih format BMP
- Saat muncul jendela BMP Option, pilih Advanced Modes
- Lalu pilih 24 bit (R8 G8 B8) lalu klik Ok.
NOTE : Untuk beberapa software lain kamu bisa langsung memilih 24bit tanpa harus menggunakan Advanced Modes atau menu serupa. Cara ini berguna untuk menghindari bug render dimana file yg dihasilkan tidak terbaca oleh hexed client.
Warna Magenta hampir digunakan bermacam-macam software untuk warna transparant pada file gambar berformat BMP. Texture sprite, texture map, dan juga emblem Guild menggunakan warna Magenta untuk bagian transparant.
Terakhir tinggal mencoba nya,
1. Tes menggunakan folder Data (Jika hexed client menggunakan patch read data before grf)
- Buka folder Ragnarok Online mu, lalu buka folder Data (Jika tidak ada, buat dulu)
- Buat folder texture
- Copy paste file scr_logo.bmp mu kedalam folder texture
- Jalankan Ragnarok Online (tidak harus menyalakan server), lalu tekan tombol screenshot pada keyboard.
- Buka folder ScreenShot untuk melihat hasilnya.
2. Tes menggunakan Custom GRF
- Buka custom GRF private server mu menggunakan gryff_svn atau GRF Builder
- Buka folder texture
- Jika tidak ada file scr_logo.bmp, langsung drag scr_logo.bmp milikmu ke folder texture lalu Save.
- Jika ada file scr_logo.bmp, delete lalu save, tunggu sampai repack selesai. Setelah itu drag file scr_logo.bmp yang sudah kamu buat kedalam folder texture. Jangan lupa disave lagi.
- Setelah proses repack selesai, jalankan Ragnarok Online mu (tidak harus menyalakan server), lalu tekan tombol screenshot pada keyboard.
- Buka folder ScreenShot untuk melihat hasilnya.
Contoh custom screenshot logo yang berhasil dipasang dengan resolusi gambar 200x300 (pixel) pada resolusi window 800x600 :
 |
| Logo screenshot custom yang berhasil dipasang, logo selalu muncul di kanan bawah (0 dari x dan y di kanan bawah) |
NOTE :
- Jika tampilan terdapat noise atau ada bintik-bintik, biasanya dikarenakan gambar yang kamu gunakan tidak rapih.
- Kalau kamu menggunakan font yang tipis untuk logo, biasanya noise akan selalu ada, dapat diakali dengan cara yang saya pakai yaitu menambahkan blank space seperti contoh pada tulisan Ragnarok Online pada logo screenshot yang saya buat.
- Ingat logo screenshot selalu berada di kanan bawah layar, dan ukuran logo tidak akan berubah walaupun resolusi windows diperkecil atau diperbesar.
- Ukuran logo screenshot tidak ada batas minimal atau maksimal, kamu bisa membuat ukuran sesuai selera mu.
B. Login screen (Login Background)
Login Screen adalah gambar background yang kita lihat saat ingin login sebelum login kedalam game. Dengan sedikit pengaturan, kita bisa membuat login screen tidak membosankan dan lebih informatif, walau sebenarnya tidak terlalu penting untuk dirubah.
Format login screen biasanya :
- Resolusi 4:3, misal 800x600, 1024x768 (Rekomendasi pakai 1024x768)
- dari resolusi 4:3 ini, biasanya dipecah menjadi 12 gambar (4x3), misal kalau kamu pakai gambar ukuran 1024x768, artinya kamu harus memecahnya menjadi 12 bagian dengan masing-masing resolusi file 256x256
- Format file harus di save ke BMP 24bit
- Pada official server, ada dua login screen, namun login screen ke 2 jarang sekali muncul.
NOTE : Perlu diperhatikan, dari 12 pecahan file, usahakan total size tidak terlalu besar, misal tidak lebih dari 2Mb, karena dapat menyebabkan bottle neck / lag. Walaupun sekarang kebanyakan komputer sudah canggih, tapi engine Ragnarok Online sudah masuk dalam hitungan relik atau jadul.
Ada 2 cara untuk menambahkan custom login screen untuk private server mu, yaitu :
1. Memecah gambar satu persatu dengan program Adobe Photoshop
Sekarang kita tinggal mengganti Nama file (rename file) dari masing-masing gambar sesuai nomor urut.
9 = t_배경3-1
10 = t_배경3-2
11 = t_배경3-3
12 = t_배경3-4
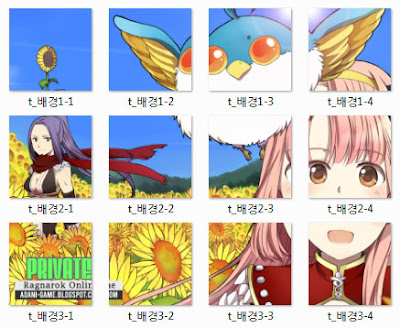
Sehingga semua file menjadi seperti gambar dibawah ini
2. Memecah gambar menggunakan login background generator dari rAthena
Memotong satu persatu dengan program pengolah gambar adalah satu-satu nya cara untuk menambahkan custom login mu sendiri, dan cara ini berguna ketika kamu tidak ada internet. Namun, sekarang sudah banyak login screen generator yang sudah dirilis, walau banyak yang sudah menghilang dari dunia maya.
Dengan menggunakan login background dari rAthena, kamu bisa menghemat lebih banyak waktu. kamu tinggal menyiapkan login screen yang akan kamu gunakan
Selesai dari salah satu cara diatas, Sekarang kita tinggal mencoba untuk menjalankan nya pada server,
- Tes menggunakan folder Data (Jika hexed client menggunakan patch read data before grf)
C. Loading Screen
Loading screen adalah transisi yang kita lihat pada saat kita pindah map. Dulu loading screen berisi promosi dan event yang sedang berlangsung, sekarang seiring semakin canggih spesifikasi PC, kamu kadang tidak bisa melihat loading screen sama sekali. Tapi lain cerita jika player membuka banyak client sekaligus, karena loading pasti akan bertambah berat.
Untuk menambah loading screen sendiri, kamu harus menyiapkan :
Login Screen adalah gambar background yang kita lihat saat ingin login sebelum login kedalam game. Dengan sedikit pengaturan, kita bisa membuat login screen tidak membosankan dan lebih informatif, walau sebenarnya tidak terlalu penting untuk dirubah.
Format login screen biasanya :
- Resolusi 4:3, misal 800x600, 1024x768 (Rekomendasi pakai 1024x768)
- dari resolusi 4:3 ini, biasanya dipecah menjadi 12 gambar (4x3), misal kalau kamu pakai gambar ukuran 1024x768, artinya kamu harus memecahnya menjadi 12 bagian dengan masing-masing resolusi file 256x256
- Format file harus di save ke BMP 24bit
- Pada official server, ada dua login screen, namun login screen ke 2 jarang sekali muncul.
NOTE : Perlu diperhatikan, dari 12 pecahan file, usahakan total size tidak terlalu besar, misal tidak lebih dari 2Mb, karena dapat menyebabkan bottle neck / lag. Walaupun sekarang kebanyakan komputer sudah canggih, tapi engine Ragnarok Online sudah masuk dalam hitungan relik atau jadul.
Ada 2 cara untuk menambahkan custom login screen untuk private server mu, yaitu :
1. Memecah gambar satu persatu dengan program Adobe Photoshop
- Siapkan file gambar yang akan digunakan untuk login screen, berukuran 1024x768 pixel yang akan dipecah.
- Agar gambar bisa dibagi menjadi 12 bagian (4x3), maka dengan sedikit matematika, kita akan bagi 1024x768 dengan 4:3 yang hasilnya yaitu 256x256. jadi kita bisa menentukan garis bantu (Guide), yaitu vertikal = 256, 512, 768, dan horizontal = 256 dan 512
- Caranya Buat garis bantu, klik View - lalu pilih New Guide
- Lalu pada kolom Position, isi value sesuai rumus satu persatu sesuai Orientation nya.
- Jika kamu tidak salah input, maka hasilnya akan seperti dibawah ini
 |
| Garis berwarna biru muda (cyan), adalah garis bantu yang kita buat |
- Sekarang kita mulai untuk membaginya, buat file baru berukuran 256 x 256
- Pada tahap ini kita akan memotong (cut) satu persatu bagian dan mempaste nya ke file 256x256
- Pada file Login Screen, buka gembok (lock) pada layer Background dengan cara mengklik 2x icon gembok pada layer, tujuannya saat kita potong, grid layer bisa terlihat untuk memudahkan pekerjaan kita agar lebih presisi (kamu bisa skip langkah ini)
- Agar lebih mudah kita akan menggunakan Rectangular Marquee Tools, tekan tombol M pada keyboard, lalu pada toolbar diatas, klik Style - lalu pilih Fixed Size, isi Width dan Height dengan angka 256
- Klik pada Kolom yg sudah dibuat sampai garis marquee terlihat, lalu tekan tombol CTRL+X (cut), buka file 256x256, paste dengan tombol CTRL+V (langkah ini diulang sampai dapat 12 potongan, agar mudah buat berurutan dari kiri atas ke kanan atas dan seterusnya)
- Setelah mendapat 12 potongan (atau 12 layer), kita akan save satu persatu dengan format BMP 24 bit (lihat kembali caranya pada tutorial membuat Screenshot logo), Jika kamu berurutan saat memotong gambar, maka layer paling atas adalah gambar nomor 12. Mulai dari layer paling atas, save dengan format BMP 24 bit, dengan nama berurutan mulai dari 12 sampai 1. misalnya, gambar-12.bmp, gambar-11.bmp, gambar-10.bmp, dan seterusnya.
- Untuk menyimpan satu persatu dengan gambar yang berbeda, setelah kamu save gambar pertama, klik tanda mata pada layer yang sudah disave, lalu ulangi sampai kamu dapat 12 file. Usahakan untuk menyimpan file ke folder baru.
- 12 file yang sudah selesai dibuat
 |
| Hasil dari gambar yang sudah dipotong-potong menjadi 12 bagian |
1 = t_배경1-1
2 = t_배경1-2
3 = t_배경1-3
4 = t_배경1-4
5 = t_배경2-1
6 = t_배경2-2
7 = t_배경2-3
8 = t_배경2-42 = t_배경1-2
3 = t_배경1-3
4 = t_배경1-4
5 = t_배경2-1
6 = t_배경2-2
7 = t_배경2-3
9 = t_배경3-1
10 = t_배경3-2
11 = t_배경3-3
12 = t_배경3-4
Sehingga semua file menjadi seperti gambar dibawah ini
2. Memecah gambar menggunakan login background generator dari rAthena
Memotong satu persatu dengan program pengolah gambar adalah satu-satu nya cara untuk menambahkan custom login mu sendiri, dan cara ini berguna ketika kamu tidak ada internet. Namun, sekarang sudah banyak login screen generator yang sudah dirilis, walau banyak yang sudah menghilang dari dunia maya.
Dengan menggunakan login background dari rAthena, kamu bisa menghemat lebih banyak waktu. kamu tinggal menyiapkan login screen yang akan kamu gunakan
- Siapkan file yang akan digunakan sebagai login screen
- buka browser dan masuk ke alamat http://rathena.sourceforge.net/tools/login_background/
- Pada point nomer 1, pilih dan upload file yang akan kamu gunakan
- Pada point nomer 2, pilih "First Login Background" (Dengan asumsi kamu menggunakan patch Only First Login Background)
- pada point nomer 3, klik Convert it!
- Setelah itu akan ada pilihan untuk mendownlad login_background.grf
- Selesai di download, pindahkan ke folder Ragnarok Online mu, lalu buka file DATA.ini, tambahkan value 1 = login_background.grf (prioritas dibawa pertama), jangan lupa ubah value grf yang lain, tidak boleh ada value angka yg sama pada DATA.ini. Jika sudah selesai, Save.
Selesai dari salah satu cara diatas, Sekarang kita tinggal mencoba untuk menjalankan nya pada server,
- Tes menggunakan folder Data (Jika hexed client menggunakan patch read data before grf)
- Buka folder Ragnarok Online mu, lalu buka folder Data (Jika tidak ada, buat dulu)
- Buat folder texture
- lalu buat folder À¯ÀúÀÎÅÍÆäÀ̽º
- Copy paste file ke 12 file mu kedalam folder À¯ÀúÀÎÅÍÆäÀ̽º
- Jalankan Ragnarok Online (tidak harus menyalakan server), dan kamu bisa langsung melihat hasilnya
- Buka custom GRF private server mu menggunakan gryff_svn atau GRF Builder
- Buka folder texture, kemudian buka folder 유저인터페이스
- Jika tidak ada file dengan awalan t_배경 , langsung drag ke 12 file milikmu ke folder 유저인터페이스 lalu Save.
- Jika ada file dengan awalan t_배경, delete terlebih dahulu lalu save, tunggu sampai repack selesai. Setelah itu drag file ke 12 file yang sudah kamu buat kedalam folder 유저인터페이스. Jangan lupa disave lagi.
- Setelah proses repack selesai, jalankan Ragnarok Online mu (tidak harus menyalakan server),dan kamu bisa langsung melihat hasilnya.
Contoh login screen yang sudah berhasil dipasang :
NOTE :
- Only First Login Background, adalah patch untuk hexed client agar client membaca hanya login screen pertama. Login screen didalam data.grf official ada dua, patch ini bisa kamu terapkan agar background yang muncul hanya yg pertama, walaupun jarang sekali login screen kedua muncul saat game dijalankan.
- Jika kamu memotong file manual dengan Photoshop atau aplikasi sejenisnya, dan pada saat game dibuka terlihat garis putih, artinya potongan gambarmu ada yang tidak pas.
- Perlu diingat kembali, untuk tidak membuat ke 12 pecahan file login screen terlalu besar, agar tidak terjadi bottle neck/lag pada saat game dimulai.
- Ukuran rekomendasi login screen adalah 1024x768 (skala 4:3), namun, tidak seperti logo screenshot, login screen otomatis menjadi besar atau kecil menyesuaikan resolusi game.
C. Loading Screen
Loading screen adalah transisi yang kita lihat pada saat kita pindah map. Dulu loading screen berisi promosi dan event yang sedang berlangsung, sekarang seiring semakin canggih spesifikasi PC, kamu kadang tidak bisa melihat loading screen sama sekali. Tapi lain cerita jika player membuka banyak client sekaligus, karena loading pasti akan bertambah berat.
Untuk menambah loading screen sendiri, kamu harus menyiapkan :
- File berformat JPG
- Resolusi gambar dengan skala 4:3, misalnnya 800x600, 1024x768
- Nama file bebas, tapi agar mudah diingat, gunakan nama seperti pada official server, yaitu loading01.jpg, loading02.jpg, loading03.jpg, dan seterusnya.
- Batas maksimal loading screen yang didaftarkan pada clientinfo.xml adalah 6 dan 12 tergantung LangType
Setelah kamu menyiapkan gambar yang akan digunakan, masukan ke folder texture -- À¯ÀúÀÎÅÍÆäÀ̽º (sama seperti login screen), lalu tambahkan loading yang kamu buat di file clientinfo.xml mu. Setelah itu kamu bisa langsung mencobanya dengan menjalankan server.
 |
| Contoh loading screen yang ditambahkan, total 9 file. |
D. Patcher Skin
Skin default dari patcher yang kita download biasanya memang membosankan, tapi juga bisa mengganti skin dan tentu saja merubah ukuran defaultnya. Ada dua patcher yg sering digunakan oleh developer ragnarok online private server, yaitu Thor Patcher dan Jikari Patcher. Keduanya memiliki kelebihan dan kekurangan masing-masing. Seperti misalnya Thor Patcher bisa menggunakan background yang transparant, dan Jikari Patch tidak bisa.
Untuk mengganti skin, biasanya kita hanya perlu merubah file bg.bmp pada Thor Patcher, dan skin.bmp pada Jikari Patcher, kamu juga bisa mengganti gambar tombol-tombol pendukung, seperti Start Game, dan lain-lain.
Contoh Skin patcher yang sudah diganti :
Untuk tutorial yang lebih detail, cek artikel tutorial patcher.
Skin default dari patcher yang kita download biasanya memang membosankan, tapi juga bisa mengganti skin dan tentu saja merubah ukuran defaultnya. Ada dua patcher yg sering digunakan oleh developer ragnarok online private server, yaitu Thor Patcher dan Jikari Patcher. Keduanya memiliki kelebihan dan kekurangan masing-masing. Seperti misalnya Thor Patcher bisa menggunakan background yang transparant, dan Jikari Patch tidak bisa.
Untuk mengganti skin, biasanya kita hanya perlu merubah file bg.bmp pada Thor Patcher, dan skin.bmp pada Jikari Patcher, kamu juga bisa mengganti gambar tombol-tombol pendukung, seperti Start Game, dan lain-lain.
Contoh Skin patcher yang sudah diganti :
 |
| Contoh patcher skin yang dirubah ke resolusi 700x500 (mohon maaf saya watermark) |
E. Game UI (Misalnya login window, status window, dan lain-lain)
Game UI (User Interface) adalah segala bentuk jendela yang memuat informasi dimana pengguna berinteraksi terhadap game, menggunakan input seperti mouse atau keyboard. Karena media ini banyak berupa visual sehingga user bisa melihat, tentu kita bisa merubah gambar yang sudah ada dengan gambar yang kita inginkan.
Contoh fitur Game UI yang paling populer pada Ragnarok tahun 2010 kebawah, adalah Skin. Kita bisa mengganti Skin sesuai keinginan kita dengan skin yang sudah buat atau kita download di dunia maya. Sayangnya custom skin semakin lama semakin menghilang, bahkan Scribling Kids yang selalu ada saat kita mendownload installer ragnarok online, tidak pernah ada pembaharuan padahal sekarang game UI ragnarok online sudah banyak yg berubah.
Mengubah semua gambar game UI mungkin akan merepotkan, tapi kamu bisa merubah bagian tertentu saja. Contoh Game UI yang dirubah :
 |
| Latar berwarna hijau pada header jendela adalah contoh game UI yang sudah dirubah. |
 |
| Contoh design win_login.bmp (login window) |
F. Map Texture
Bagi kamu player private server pada tahun 2008 sampai 2010an, jika kamu pergi ke tengah Prontera, pasti kamu pernah melihat ada minimarket Lawson di sebelah kanan bawah air mancur. Minimarket Lawson ini adalah salah satu contoh modifikasi map texture menggunakan custom model. Tapi pada dasarnya, kamu bisa menambahkan graphic custom hanya dengan memodifikasi texture nya. Caranya kamu hanya perlu mencari folder dari map yang ingin kamu edit pada grf, lalu kamu edit menggunakan Photoshop atau sejenisnya.
Namun, biasanya dalam satu map, terdapat texture yang digunakan berkali-kali pada map tersebut. Jadi begitu kamu mengedit salah satu texture, duplikasi dari gambar yang kamu edit muncul ditempat yang tidak diinginkan. Untuk itu kita perlu menggunakan software khusus untuk mengedit map Ragnarok Online.
Software untuk membuat atau mengedit map Ragnarok Online adalah, Browedit yang dibuat oleh seseorang bernama Borf. Untuk menggunakan software ini Graphic Card PC atau Laptop kamu harus support OpenGL 2.0 (biasanya PC/Laptop modern sudah support). Namun, sayangnya banyak web atau forum yang memberikan tutorial menggunakan Browedit banyak yang sudah mati, bahkan website aslinya sekarang sudah tidak dapat diakses.
Karena saya juga hanya sekali-sekali menggunakan Browedit dan itupun sudah lama sekali, maka untuk tahap ini, mohon maaf sekali saya tidak bisa memberikan tutorial untuk tahap ini, tapi kalau kamu ingin mencobanya, mendownload software ini.
https://github.com/Borf/browedit config.borf.json with your current RO directories.
Input with your keyboard your config name once you open browedit.exe and asks for it.
Your graphic card must support OpenGL 2.0+~ to run this software.
G. Banner Cash Shop / Item Mall
Pada client Juni 2018 keatas, banyak UI yang dirubah oleh Gravity, salah satunya adalah Cash Shop atau Item Mall. Tampilannya lebih besar dari Cash Shop sebelumnya, item list nya lebih simple, dan menunya lebih informatif. Dulu, untuk melihat event Recharge atau Cash Shop, kita hanya bisa melihatnya di web atau forum, namun, sekarang dengan menggunakan Banner, player dapat lebih cepat mengetahui event apa yang sedang berjalan.
Sama seperti Loading Screen, kita perlu membuat gambar yang akan digunakan untuk banner, dan memberikannya nama yang bisa didaftarkan pada file config yang sudah ditentukan.
- Ukuran gambar 531 x 51 pixel (beberapa saya lihat ada yang 551x51 pixel)
- Format harus BMP 24bit.
- letak folder pada data grf = texture/À¯ÀúÀÎÅÍÆäÀ̽º/cashshop
Untuk menambahkan custom Banner Cash Shop mu sendiri, kamu perlu mengedit beberapa file.
1. tb_cashshop_banner.lub
- Buka folder LuaFiles514 -- Lua Files -- datainfo
- Lalu buka file tb_cashshop_banner.lub dengan Notepad++
- Format :
- Karena isi file berbeda-beda, contoh dari data Translation yang di share Asheraf
- Contoh diatas, ada 3 banner yang akan tampil bergantian pada saat menu Cash Shop dibuka.
- Target link dibawah nama file adalah link yg akan dituju ketika banner di klik.
- Setelah save, jangan lupa update custom data.grf mu
2. Edit msgstringtable.txt (Optional)
Tujuan mengedit msgstringtable.txt adalah agar ketika user mengklik tombol Charging, maka game akan mengarahkan ke web pembayaran yang kamu sudah tentukan, walaupun isi halamannya hanya berupa info cara transfer.
- Pertama, jalankan Server Ro mu, lalu login ke dalam game.
- Buka Cash Shop, lalu klik tombol Charging di kanan atas
- Setelah diklik, browser akan terbuka, copy link pada address bar
- Buka custom grf mu, atau cari mentahannya di translation data yg kamu punya
- buka msgstringtable.txt dengan notepad atau notepad++
- buka search (ctrl + F) dan paste link yg sudah kamu copy
- Ganti dengan halaman web yang kamu inginkan.
- Setelah save, jangan lupa update custom grf mu.
Sampai disini, semoga artikel ini bermanfaat dan dapat membantu menjadikan servermu menjadi lebih menarik, Happy RO !
1. tb_cashshop_banner.lub
- Buka folder LuaFiles514 -- Lua Files -- datainfo
- Lalu buka file tb_cashshop_banner.lub dengan Notepad++
- Format :
[1] = {
"Nama-File.bmp",
"Target Link (misal : http://google.com)"
},
- Karena isi file berbeda-beda, contoh dari data Translation yang di share Asheraf
- Contoh diatas, ada 3 banner yang akan tampil bergantian pada saat menu Cash Shop dibuka.
- Target link dibawah nama file adalah link yg akan dituju ketika banner di klik.
- Setelah save, jangan lupa update custom data.grf mu
 |
| Contoh custom Banner yang berhasil dipasang |
2. Edit msgstringtable.txt (Optional)
Tujuan mengedit msgstringtable.txt adalah agar ketika user mengklik tombol Charging, maka game akan mengarahkan ke web pembayaran yang kamu sudah tentukan, walaupun isi halamannya hanya berupa info cara transfer.
- Pertama, jalankan Server Ro mu, lalu login ke dalam game.
- Buka Cash Shop, lalu klik tombol Charging di kanan atas
- Setelah diklik, browser akan terbuka, copy link pada address bar
- Buka custom grf mu, atau cari mentahannya di translation data yg kamu punya
- buka msgstringtable.txt dengan notepad atau notepad++
- buka search (ctrl + F) dan paste link yg sudah kamu copy
- Ganti dengan halaman web yang kamu inginkan.
- Setelah save, jangan lupa update custom grf mu.
Sampai disini, semoga artikel ini bermanfaat dan dapat membantu menjadikan servermu menjadi lebih menarik, Happy RO !

















1 komentar:
halo apakah ada koleksi wings? jika ada bisa minta? bisa minta email atau kontek yang bisa di hubungi? thank you
Posting Komentar